Wireframes for Final Project: Jim Morrison Web Site
Wireframes
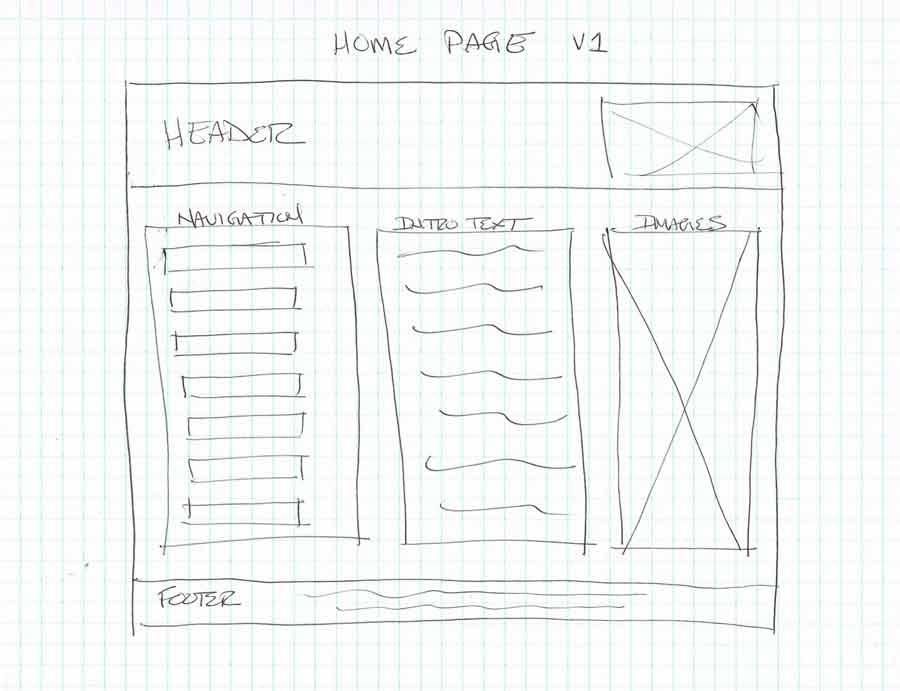
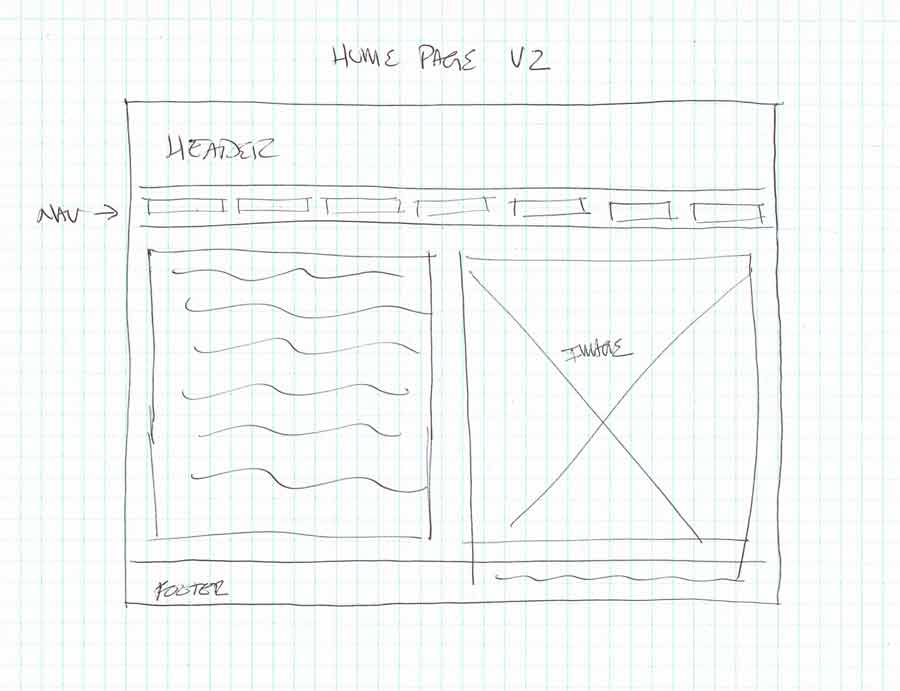
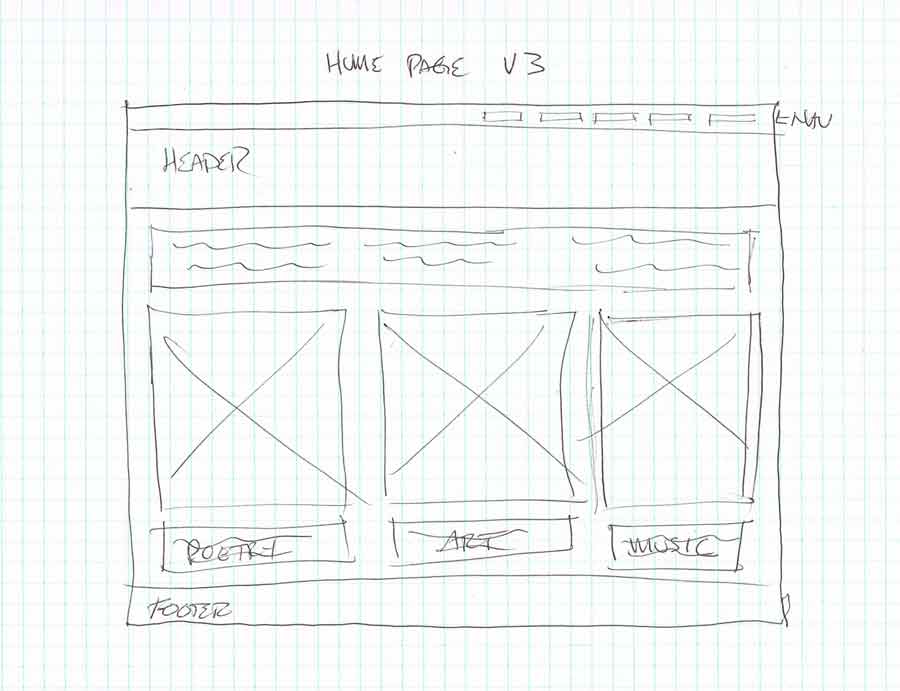
This week we are starting work on our final class project. One of the first steps in website design, following researching your subject, is to create wireframes for your site. Wireframes are a visual guide that represents the basic framework of the website. The wireframe shows the layout of the website‘s content, including copy, images, and navigation. Below are three possible wireframes from my site.
Website Description
My plan is to create a biographical website for Jim Morrison (of The Doors). I would like to tell the story of his life (not just his life with the band) in snapshot form. Ideally this would include his formative years and the experiences that lead up to his stardom, the band years, and the post band years prior to his death. It could be called, Jim Morrison — the untold story or an unofficial biography or new perceptions.
My goal is to provide facts that your average fan whether young or old would not necessarily know. In the end, you would come away with a lot more information about him and an appreciation for his poetic, artistic, AND musical talents/accomplishments.
Possible subtopics include:
The early years: personal data
- birth date/place
- schools attended
- family members/life/reflections
- favorite things
- early influences – poetry, music, books
The band years:
- How/when they formed
- Where the name comes from
- Band members/backgrounds
- Famous/Infamous Performances/Concerts
- Discography
The post-band months:
- Ambitions
- Death in Paris
- Post-death fame/resurgence
- Cottage industries
- Band members status
Miscellaneous:
- Photo Gallery
- Video
- Books
- Memorabilia
- Acknowledgments/Credits
Wireframe Examples