


Image size - 75%
Dither - 40%
Colors - 128
Load time - 8 sec @ 56.6 Kbps
Image size - 75%
Quality - 50
Load time - 4 sec @ 56.6Kbps
Image size - 75%
Dither - 100%
Colors - 128
Load time - 7 sec @ 56.6 Kbps
When it comes to compressing images for use on the Web, the Web designer's dilemma is whether to use GIF, JPG or PNG image files. Generally, the rule of thumb is for flat images or images with very few colors, save images as GIF files. For images with multiple coloration and shadows, save images as JPGs.
Some things to take into consideration when compressing image files include:
See the images below to determine how the file formats compare.
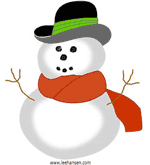
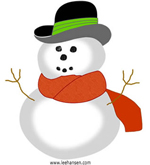
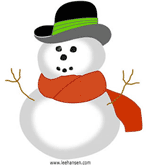
| GIF | JPG | PNG-8 |
 |  |  |
| File size - 37.94K Image size - 75% Dither - 40% Colors - 128 Load time - 8 sec @ 56.6 Kbps |
File size - 17.09 Image size - 75% Quality - 50 Load time - 4 sec @ 56.6Kbps |
File size - 36.06K Image size - 75% Dither - 100% Colors - 128 Load time - 7 sec @ 56.6 Kbps |
| GIF | JPG | PNG-8 |
 |  |  |
| File size - 4.444K Image size - 50% Dither - 50% Colors - 32 Load time - 2 sec @ 56.6 Kbps |
File size - 14.2K Image size - 50% Quality - 100 Load time - 3 sec @ 56.6Kbps |
File size - 5.022K Image size - 50% Dither - 100% Colors - 64 Load time - 2 sec @ 56.6 Kbps |
| GIF | JPG | PNG-8 |
 |  |  |
| File size - 5.346K Image size - 100% Dither - 50% Colors - 16 Load time - 2 sec @ 56.6 Kbps |
File size - 18.75K Image size - 50% Quality - 100 Load time - 4 sec @ 56.6Kbps |
File size - 5.258K Image size - 100% Dither - 50% Colors - 16 Load time - 2 sec @ 56.6 Kbps |