

Although creating a website should be done using CSS, sometimes there is a need to create them using tables, such as creating an HTML email. Below is a simple, step-by-step process on how to create a table by slicing in Photoshop.


|
|
||||||||
|
|
 |
 |
||||||
|
|
|
|
|
|
||||
|
|
||||||||
 |
 |
 |
||||||
 |
||||||||
|
|
|
|
|
|
|
|
|
|
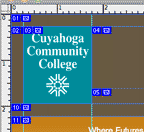
The above image of the Tri-C homepage was created using slicing images from Photoshop.
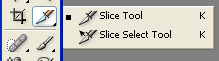
To learn more on Image Slicing Using Photoshop view the two-part tutorials below: