AUGUST 31, 2010
State-of-the-art web storytelling

When you get four emailed links in a couple of hours saying "you've got to see this," something has gone viral on the Web. When the emails are from friends whose taste and intelligence I respect, I click on the link.
So, just in case you haven't yet gotten those emails, well, you've got to see this:
(You'll need a newer browser, like Google Chrome. It also worked in Safari on my Mac)
I suggest you click and watch before reading my comments. See for yourself, I'll wait.
If you can't resist reading first, consider this a "spoiler alert."
Home is where the heart is
Two things are exceptional about this interactive film set to the music of Arcade Fire. It evokes an emotional response when you watch. The first time I watched, it really hit home. That word, "home," is the key to why the website/film is powerful on an gut level. There are only two interactive aspects, but they are extremely well chosen and developed.
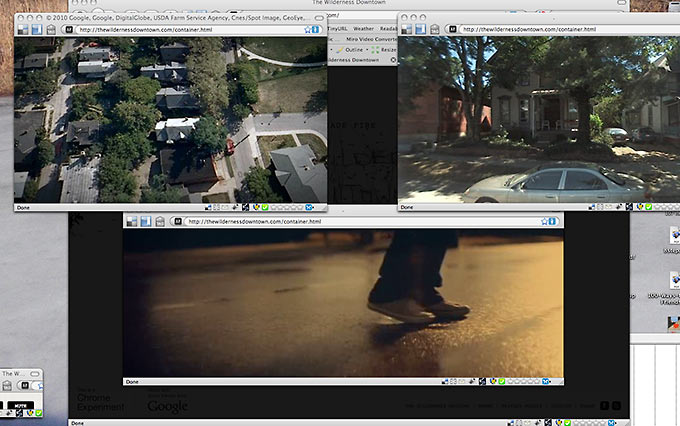
First, you're asked to type in the address of your childhood home. You soon see aerial views of your neighborhood and street views of your street, your house, your neighbor's house. If that doesn't tug at your heartstrings I don't know what will.
Second, you're invited to write or draw a note to your younger self who lived in that house. The music and visuals continue, pushing you to do it quickly without actually saying that. I think that this makes you sort of blurt out something more honest than what you might say if you thought about it more. It did for me.
Pushing boundaries
This sort of website/film would be easy to create using Adobe Flash, a mainstay of interactive software. The jaw-dropping part of The Wilderness Downtown project is that it was created using HTML5, the latest version of the code that underlies all websites.
For those of you who are interested, the technical wizardry includes HTML5 audio, Canvas 3D rendering, animated sprites, interactive flocking, Google Maps animated and rotated on the fly, SVG graphics, all synced to timecode.
All of this demands a state-of-the-art browser, which explains why this was developed to show off Google Chrome. Here are more details on the technical stuff.
As a web designer the way this was created simply blows me away. Fantastic. But you don't need to understand a single word in the paragraphs above to be impressed by the way the film makes you feel.
I've long felt that until we talk about interactive projects that made us see the world differently, in the same way that we talk about books or movies or songs, what we call interactive media has not come of age. I'd say that this is a strong hint of that future.
I'd love to hear your reactions to The Wilderness Downtown, whether you agree with me or not. Click the Comments link below.
[ Update Sept. 23, 2010: Review from USC's Daily Trojan ]